Debuggen und Bearbeiten von Webseiten mit Chrome DevTools
Die Google Chrome Developer Tools, auch bekannt als Chrome DevTools, sind fortschrittliche Web-Authoring- und Debugging-Tools, die in Google Chrome integriert sind. Diese umfassenden Tools werden von Entwicklern verwendet, um Ihre Website zu iterieren, zu debuggen und zu profilieren, ohne die Chrome-Umgebung verlassen zu müssen. Mit den DevTools können Sie auch Layout-Probleme verfolgen, Einblicke in die Code-Optimierung erhalten und JavaScript-Haltepunkte setzen.
>
Verwendung der Chrome DevTools
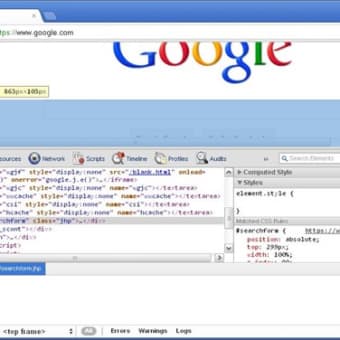
Um die Google Chrome Developer Tools zu verwenden, müssen Sie lediglich eine Seite mit Google Chrome öffnen. Wählen Sie im Chrome-Menü die Option "Werkzeuge" und anschließend "Entwicklertools". Sie können auch mit der rechten Maustaste auf ein Seitenelement klicken und "Element inspizieren" wählen. Sie können auch Ihre Tastatur verwenden, indem Sie ctl+shift+i auf Windows-basierten Geräten oder cmnd+opt+i auf dem Mac wählen. Die DevTools sind in einer Symbolleiste am oberen Rand des Browserfensters gruppiert. Sie können dann mit einer bestimmten Art von Seiten- oder Anwendungsinformationen unter verschiedenen Gruppen von Tools arbeiten, darunter Elemente, Profile, Konsole, Ressourcen, Netzwerk, Zeitleiste, Audits und Quellen. Jedes Tool erleichtert Ihnen die Fehlerbehebung, die Verbesserung der Netzwerkleistung und die Ermittlung von Maßnahmen, die zur Verbesserung Ihrer Website erforderlich sind. Sie ermöglichen es Ihnen auch, Ihre Größe mit verschiedenen Bildschirmgrößen und Auflösungen zu sehen.
Ein großartiges Tool zur Fehlerbehebung und Verbesserung Ihrer Website
Mit den Google Chrome Developer Tools können Sie Webseiten bearbeiten, ohne ein separates Tool zu benötigen. Es verfügt über hervorragende Funktionen für die Inspektion und Bearbeitung mit einem einzigen DOM-Baum. Mit der JavaScript-Konsole können Sie außerdem Diagnoseinformationen protokollieren und eine Shell-Eingabeaufforderung verwenden, um Seiten und Anwendungen zu testen. Leistungsstarke Debugging-Tools helfen Ihnen, Probleme mit JavaScript zu finden und zu beheben, während Netzwerk- und Audit-Tools Ihnen Echtzeitdaten zu Ressourcen liefern, um festzustellen, warum Anfragen länger dauern und wie Sie die Antworten verbessern können.