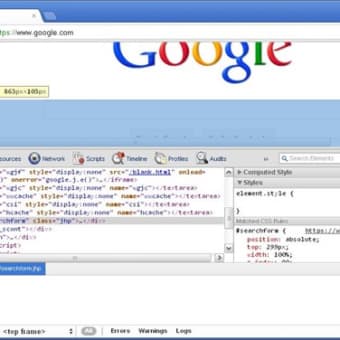
Debuggen und Bearbeiten von Webseiten mit Chrome DevTools
Google Chrome Developer Tools, auch bekannt als Chrome DevTools, sind erweiterte Web-Authoring- und Debugging-Tools, die in Google Chrome integriert sind. Mit diesen umfassenden Tools können Entwickler Ihre Website iterieren, debuggen und Profile erstellen, ohne die Chrome-Umgebung verlassen zu müssen. Mit den DevTools können Sie auch Layout-Probleme verfolgen, Einblicke in die Code-Optimierung erhalten und JavaScript-Haltepunkte einrichten.
Verwendung der Chrome-DevTools
Um die Google Chrome-Entwicklertools zu verwenden, müssen Sie lediglich eine Seite mit Google Chrome öffnen. Wählen Sie im "Chrome-Menü" die Option "Tools" und anschließend "Entwickler-Tools". Sie können auch mit der rechten Maustaste auf ein Seitenelement klicken und "Element untersuchen" auswählen. Sie können auch Ihre Tastatur verwenden, indem Sie ctl+shift+i auf Windows-basierten Geräten oder cmnd+opt+i auf Mac wählen. Die DevTools sind in einer Werkzeugleiste am oberen Rand des Browser-Fensters gruppiert. Sie können dann mit einem bestimmten Typ von Seiten- oder Anwendungsinformationen unter verschiedenen Werkzeuggruppen arbeiten, einschließlich Elementen, Profilen, Konsole, Ressourcen, Netzwerk, Zeitleiste, Audits und Quellen. Jedes Tool erleichtert es Ihnen, Probleme zu beheben, die Netzwerkleistung zu verbessern und Informationen darüber zu erhalten, was zur Verbesserung Ihrer Website getan werden muss. Sie lassen Sie auch Ihre Größe mit verschiedenen Bildschirmgrößen und Auflösungen erkennen.
Ein großartiges Tool zur Fehlerbehebung und Verbesserung Ihrer Website
Mit den Google Chrome-Entwicklertools können Sie Webseiten bearbeiten, ohne ein separates Tool zu benötigen. Es verfügt über hervorragende Funktionen zum Inspizieren und Bearbeiten mit einem einzigen DOM-Baum. Mit der JavaScript-Konsole können Sie auch Diagnoseinformationen protokollieren und eine Shell-Eingabeaufforderung zum Testen von Seiten und Anwendungen verwenden. Leistungsstarke Debugging-Werkzeuge helfen auch dabei, Probleme mit JavaScript zu finden und zu beheben, während Netzwerk- und Audit-Tools Ihnen Echtzeitdaten zu Ressourcen zur Verfügung stellen, um festzustellen, warum Anfragen länger dauern, und um zu verstehen, wie Sie die Antworten verbessern können.